Pada pertemuan kali ini akan dibahas cara mendefinisikan site pada Dreamweaver CS4 melanjutkan tutorial sebelumnya. Untuk persiapan pada komputer sudah harus terinstalasi Dreamweaver CS4 sehingga langsung bisa digunakan untuk praktikum.
Mendefiniskan site merupakan langkah yang penting untuk mengadministrasi berkas ketika merancang sebuah website agar tertata dengan baik. Berkas dikelompokkan dalam folder tersendiri agar tidak tercampur dengan berkas yang lain sehingga memudahkan untuk melakukan perubahan jika diperlukan. Untuk lebih jelasnya akan diterangkan seperti berikut sesuai urutan agar lebih mudah dipahami.
PENDEFINISIAN SITE
Adapun langkah pendefinisian site adalah sebagai berikut:
- Membuka Dreamweaver CS4 yang sudah di instalasi sehingga muncul seperti Gambar 1 berikut ini.
- Langkah berikutnya dengan mengklik menu Site kemudian klik New Site sehingga akan muncul seperti Gambar 2 berikut ini.
- Selain dengan memilih menu bisa juga melalui menu Advanced. Seperti dalam praktek kali ini memilih menu advanced. Pada kategori Local Info diisikan seperti contoh dibawah ini. Pada Site name diisi nama site yaitu Wakid Site Local root folder diisikan dimana file akan disimpan. Contoh dibawah ini c:\wamp\www\wakidsite\. Default images folder digunakan untuk menyimpan file-file gambar. Contoh dibawah ini dimasukkan pada folder gambar yaitu C:\wamp\www\wakidsite\gambar\, sedangkan HTTP address diisikan http://localhost/wakidsite/. Untuk lebih jelasnya seperti Gambar 3 berikut ini.
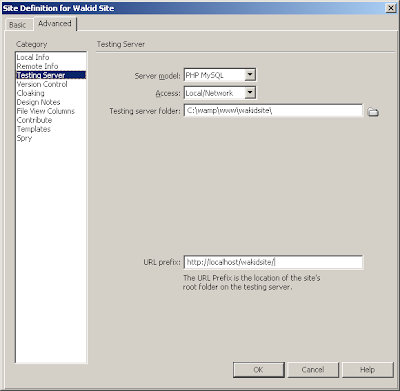
- Selanjutnya pindah ke menu Testing server yaitu untuk mengatur server yang akan dipakai untuk pembelajaran kali ini. Pada Server model dipilih PHP MySL karena yang akan digunakan adalah PHP sebagai aplikasi server dan MySQL sebagai server databasenya. Access dipilih Local network karena menggunakan alamat lokal sedangkan Testing server folder diisikan sesuai dengan Local root folder yang telah ditentukan seperti diatas yaitu C:\wamp\www\wakidsite\ sedangkan URL Prefix diisi sesuai dengan HTTP address yaitu http://localhost/wakidsite/ setelah itu baru di klik tombol OK.
 |
| Gambar 4. Tampilan manage site advanced pada menu pilihan Testing Server |
- Selanjutnya dapat dilihat hasil manage site dengan nama Wakid Site selesai dilakukan. Hasilnya akan terlihat seperti Gambar 5 berikut ini.
 |
| Gambar 5. Tampilan folder Wakid Site yang sudah diatur |



No comments:
Post a Comment