Sebelum melangkah lebih jauh alangkah baiknya terlebih dahulu mengetahui beberapa hal yang berkaitan dengan web. Pada pertemuan kali ini akan dibahas beberapa hal yang akan dipakai dalam praktek berikutnya. Diantaranya adalah Apache merupakan aplikasi yang bertindak sebagai webserver (HTTP server), MySQL sebagai database server dan PHP sebagai aplikasi server. Dipilih Apache server karena merupakan perangkat lunak open source, gratis bisa dijalankan dalam beberapa sistem operasi dan merupakan protokol HTTP yang paling populer. Info lebih lengkap di http://httpd.apache.org/ bisa mengunduh berkasnya di alamat tersebut. Sedangkan MySQL merupakan program aplikasi untuk database yang dimiliki oleh Sun Microsystem. Namun berkasnya bersifat opensource sehingga bisa diunduh tanpa harus bayar. Info lebih jelas
dapat mengunjungi situsnya di http://www.mysql.com/ .Dan berikutnya adalah program aplikasi yaitu PHP. Perangkat lunak ini juga bersifat opensources dan gratis serta bisa dipakai di beberapa sistem operasi. Berkasnya dapat diunduh di http://www.php.net/. Selain itu ada beberapa program bundel yang terdiri dari Apache, MySQL dan PHP yang sudah terintegrasi menjadi satu berkas. Disini akan menggunakan WAMPServer untuk praktikum karena sistem operasi menggunakan windows. Berkas ini dapat diunduh di http://www.wampserver.com/en/. Untuk sistem operasi Mac OS X menggunakan MAMP yang berkasnya dapat diunduh di http://www.mamp.info/en/.
dapat mengunjungi situsnya di http://www.mysql.com/ .Dan berikutnya adalah program aplikasi yaitu PHP. Perangkat lunak ini juga bersifat opensources dan gratis serta bisa dipakai di beberapa sistem operasi. Berkasnya dapat diunduh di http://www.php.net/. Selain itu ada beberapa program bundel yang terdiri dari Apache, MySQL dan PHP yang sudah terintegrasi menjadi satu berkas. Disini akan menggunakan WAMPServer untuk praktikum karena sistem operasi menggunakan windows. Berkas ini dapat diunduh di http://www.wampserver.com/en/. Untuk sistem operasi Mac OS X menggunakan MAMP yang berkasnya dapat diunduh di http://www.mamp.info/en/.
Dreamweaver CS4 merupakan aplikasi untuk pemrograman website yang didalamnya tersedia beberapa aplikasi server diantaranya HTML, Coldfusion, PHP, ASP VBScript, XLST, CSS, JavaScript, dan XML. Sehingga memudahkan untuk mengubah program sesuai keinginan. Berikutnya akan dibahas beberapa tahap untuk proses pembelajaran. Tahap kali ini akan dibahas cara instalasi WampServer tahap demi tahap dan akan dijelaskan agar mudah dipahami.
CARA INSTALASI WAMPSERVER
Sampai disini proses instalasi WampServer 2.0i selesai dilakukan. Disini kemudian bisa dilakukan untuk mengakses phpMyadmin untuk membuat database. Instalasi ini dipersiapkan untuk proses pembelajaran selanjutnya pada Dreamweaver CS4.
CARA INSTALASI WAMPSERVER
- Tahap pertama mengunduh berkas wampserver di situsnya yaitu http://www.wampserver.com/en/ dengan memilih menu downloads dan kemudian mengklik tombol DOWNLOAD WampServer 2.0i. dan menunggu beberapa saat sampai berkas terunduh. Lebih jelasnya dapat dilihat seperti Gambar 1. berikut ini :
 |
| Gambar 1. Situs WampServer untuk mengunduh berkas |
- Tahap berikutnya setelah berkas terunduh melakukan instalasi yaitu dengan mengklik berkas WampServer 2.0i dua kali sehingga muncul seperti Gambar 2 berikut ini. Kemudipan klik pada tombol Next untuk ke proses selanjutnya.
 |
| Gambar 2. Tampilan awal instalasi WampServer 2.0i. |
- Kemudian akan muncul kotak dialog untuk persetujuan lisensi seperti Gambar 3 dibawah ini. Kemudian mengklik pada tombol I accept the agreement dan kemudian mengklik tombol Next untuk proses selanjutnya.
 |
| Gambar 3. Tampilan menu persetujuan lisensi WampServer 2.0i. |
- Setelah itu akan muncul menu untuk membuat folder lokasi instalasi WampServer 2.0i seperti Gambar 4 dibawah ini. Secara default folder akan dibuat dengan nama wamp. Selain itu bisa juga membuat folder sendiri sesuai keinginan. Setelah selesai mengklik tombol Next untuk ke proses selanjutnya.
 |
| Gambar 4. Tampilan menu default folder WampServer 2.0i |
- Setelah itu akan ditampilkan kotak dialog untuk membuat shortcut pada desktop. Pada additional icons dicentang shortcut yang diinginkan seperti Gambar 5 dibawah ini. Proses selanjutnya dengan mengklik tombol Next.
 |
| Gambar 5. Tampilan menu untuk membuat shortcut WampServer 2.0i di desktop |
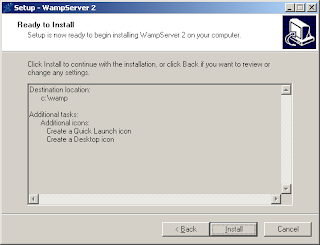
- Langkah berikutnya akan tampil kotak dialog proses instalasi siap dimulai. Jika semua sudah siap langsung mengklik tombol Install untuk proses berikutnya.
 |
| Gambar 6. Tampilan menu WampServer 2.0i siap diinstalasi |
- Gambar 7 berikut merupakan proses instalasi WampServer 2.0i sedang dilakukan. Kemudian menunggu beberapa saat sampai proses instalasi selesai dilakukan.
 |
| Gambar 7. Tampilan menu proses instalasi WampServer 2.0i sedang berlangsung |
- Langkah berikutnya pada saat instalasi berlangsung WampServer 2.0i akan mendeteksi browser yang ada seperti terlihat pada Gambar 8 dibawah ini. Dalam kasus ini WampServer 2.0i menemukan browser Firefox dan mengajukan kotak dialog apakah Firefox akan dijadikan default browser atau tidak. Jika ya mengklik tombol Yes dan jika tidak mengklik tombol No.
 |
| Gambar 8. Menu dialog ketika WampServer 2.0i menemukan pilihan default browser |
- Langkah berikutnyaakan muncul kotak dialog untuk nama SMTP nya seperti Gambar 9 dibawah ini. Secara default akan ditampilkan nama localhost. Disini bisa juga diganti dengan nama lain. Setelah nama ditentukan mengklik tombol Next untuk proses selanjutnya.
 |
| Gambar 9. Tampilan menu untuk memberikan nama SMTP |
- Setelah itu akan dimunculkan menu bahwa proses instalasi WampServer 2.0i selesai dilakukan seperti terlihat pada Gambar 10 dibawah ini. Jika pada kotak dialog Launch WampServer 2 now dicentang maka WampServer akan diaktifkan langsung.
 |
| Gambar 10. Tampilan menu proses instalasi WampServer 2.0i selesai |
- WampServer 2.0i sudah aktif terlihat icon yang aktif (setengah lingkat berwarna putih) seperti Gambar 11 dibawah ini.
 |
| Gambar 11. Tampilan icon WampServer 2.0i siap digunakan |
- Setelah Wampserver 2.0i aktif, pada browser bisa dicoba untuk mengakses phpMyadmin sehingga tampak seperti Gambar 12 dibawah ini.
 |
| Gambar 12. Tampilan phpMyadmin pada WampServer 2.0i |
SELAMAT BELAJAR............
No comments:
Post a Comment